Project duration: January – June 2021
My role: UI Designer
Tools used: Figma, Illustrator, After Effects, Invision Studio
Understanding the challenge
I worked together with two clients, from the startup Bambooyellow in Amsterdam, on an audio app for teens. The client wanted to develop an app where users can share fun sounds with each other.
With this they were researching sounds in a bigger context to further develop into a business model. So, this design was developed mainly for the functionality.
The outline
- There are two types of sounds: library and microphone
- These sounds can be “zipped” together
- The whole tune can be 60 seconds max
- It has to be easy and clear

Competitor Analysis
For the competitor analysis we analyzed mainly audio apps. The main one was Anchor, podcast app, which has a very intuitive way of recording and storing sounds. We were heavily inspired by the intuitive sound of Anchor (a podcast app) this. For the community part I also took a closer look at social apps, such as Instagram, TikTok and Snapchat. Their filter options were also a great inspiration for tweaking sound
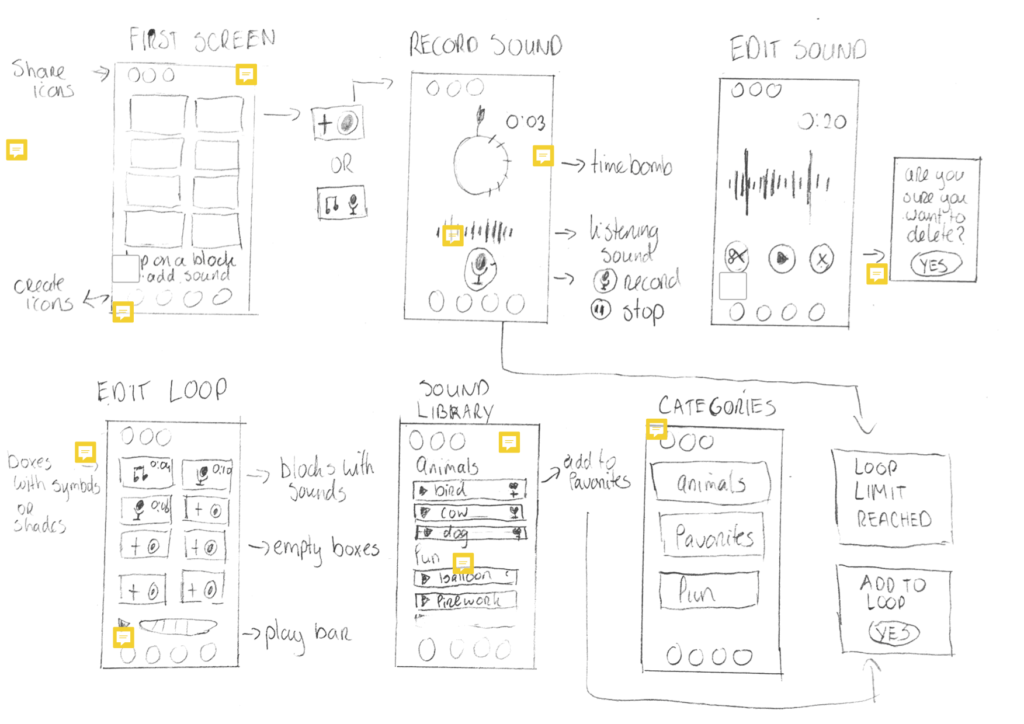
Phase 1: Low Fidelity Wireframes
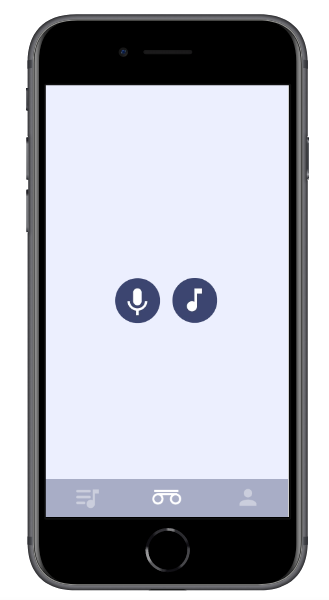
I conducted two rounds of low fidelity sketches, with feedback from the client.

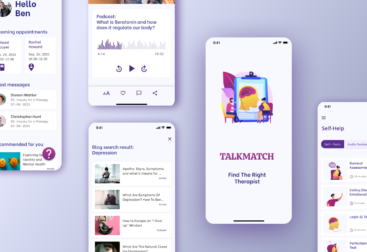
Phase 2: Mid Fidelity Wireframes
We worked together to find the most effective form to represent sound. The challenge was to find a setup that represent the size of the various sound boxes, since these would vary in length. Also the library sound boxes had to be differentiated from each other in order to see what kind of sounds they were. I experimented with this concept.

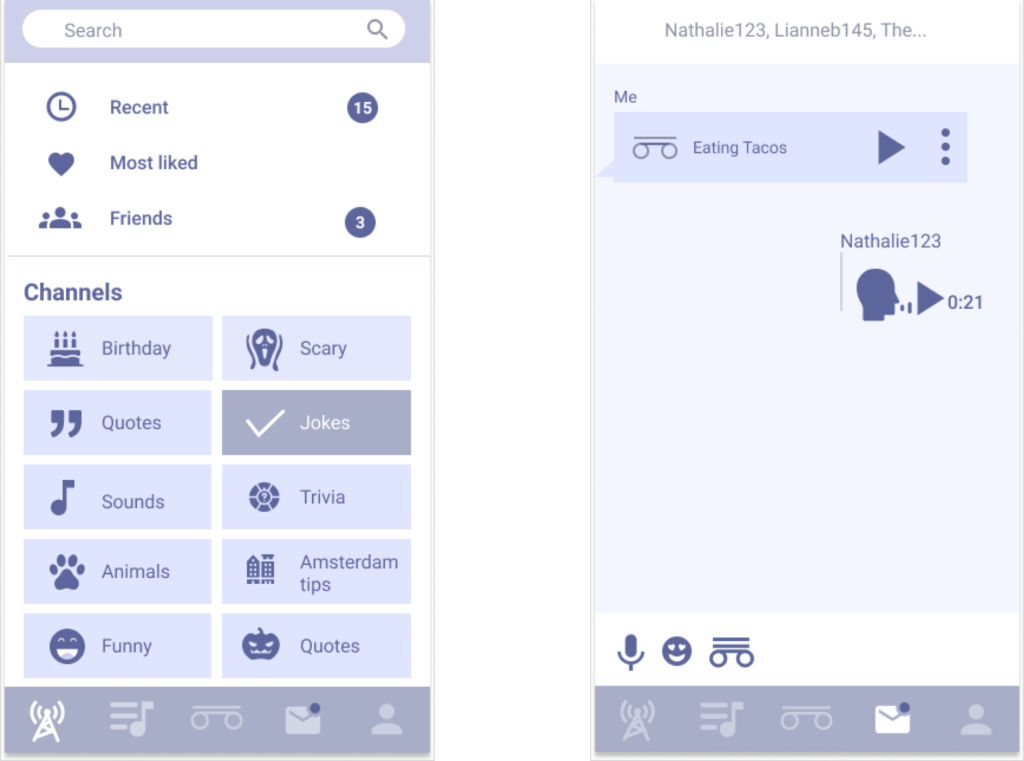
The app included a message section, which allowed the user to send LOOPs to contacts. Since this is an audio app, we decided that the messages could only contain voice, LOOPs or emoticons.
We also thought a public feed, where LOOPs could be shared publicly. This consisted of channels, where LOOPs could be liked and shared. It also provided the option to edit existing LOOPs and follow other users.


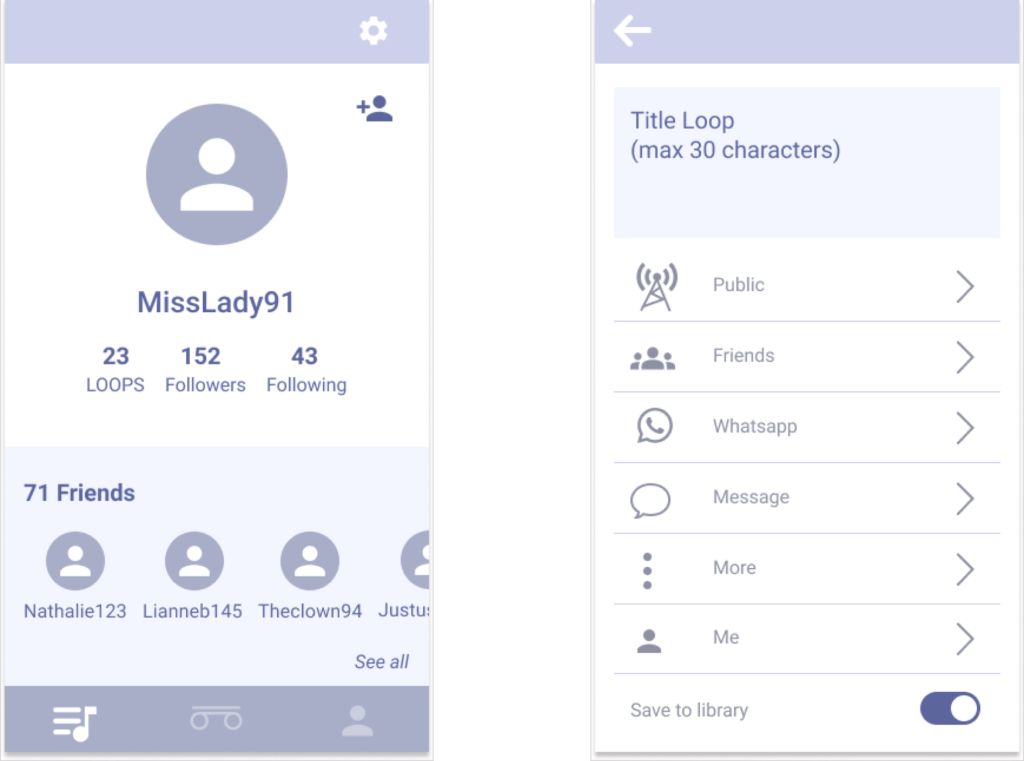
We decided that the profile would also act as a social media profile, with followers, friends and shared LOOPs. Friends can be invited through other social media apps, such as Instagram or Facebook.
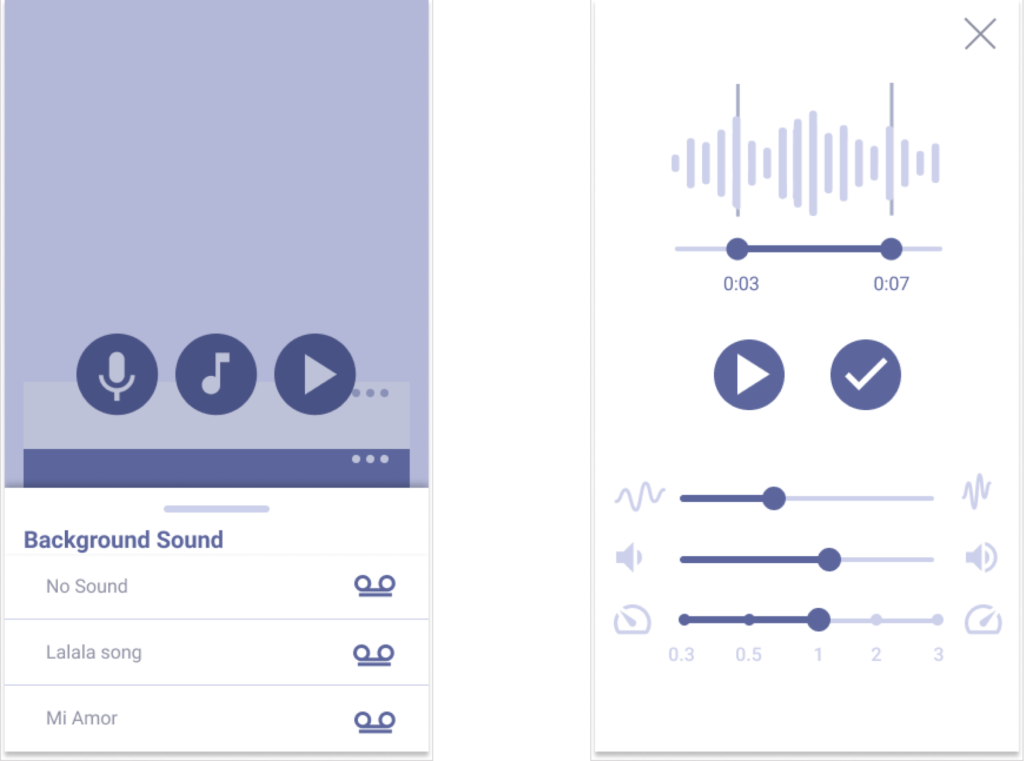
WA sound included a voice recording or a pre-made sound. This would be zipped together to one minute maximum. Each sound could be edited separately and even cropped.

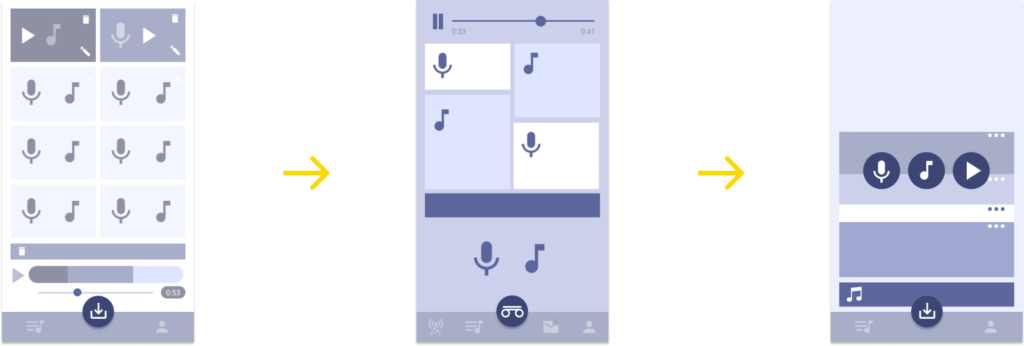
Phase 2: Simplifying the functionality
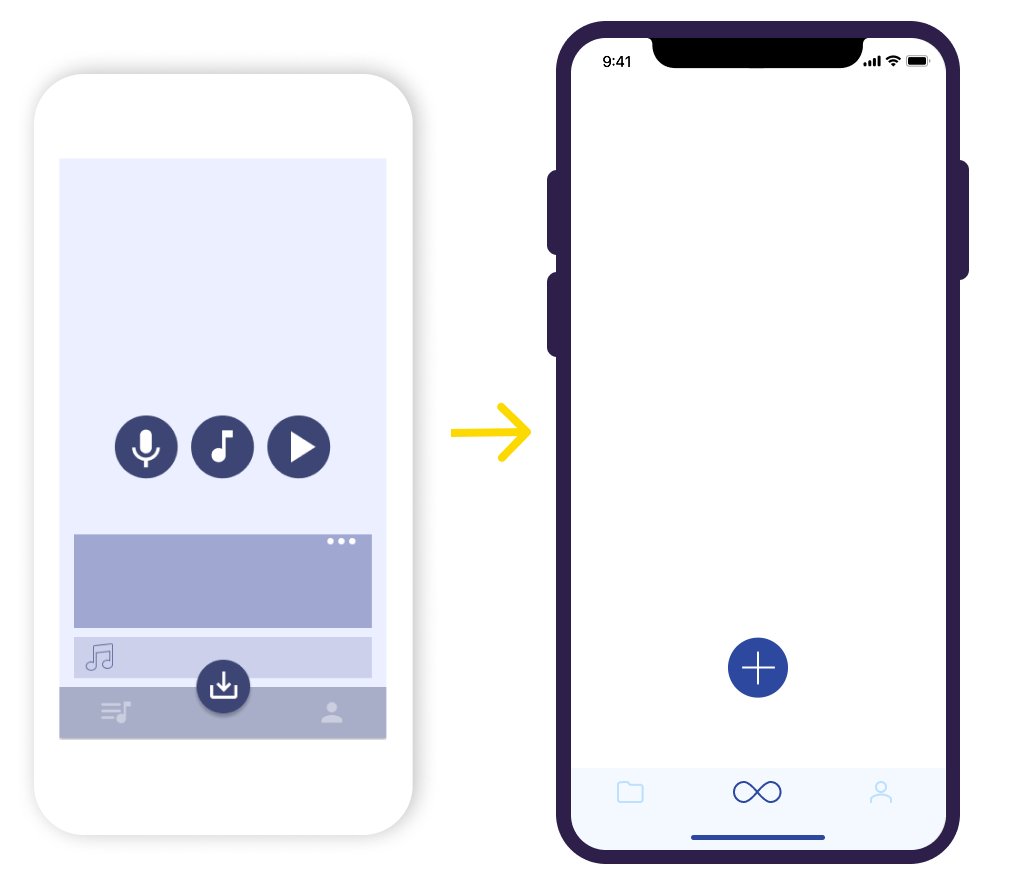
Eventually, due to budget restrictions, the client decided to reduce the first launch of the app to the MVP. The public channel was removed for now, as well as the messaging space. The icon was adapted to a loop, which signifies an unending loop of stitching sounds together.
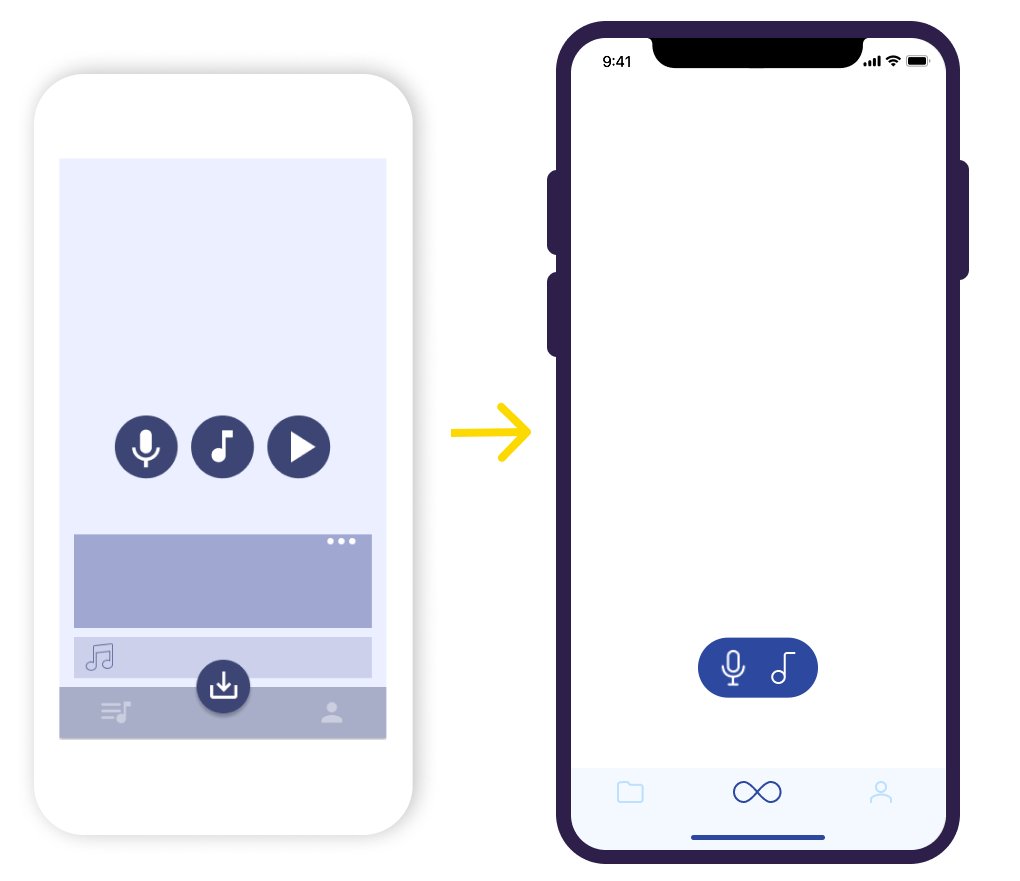
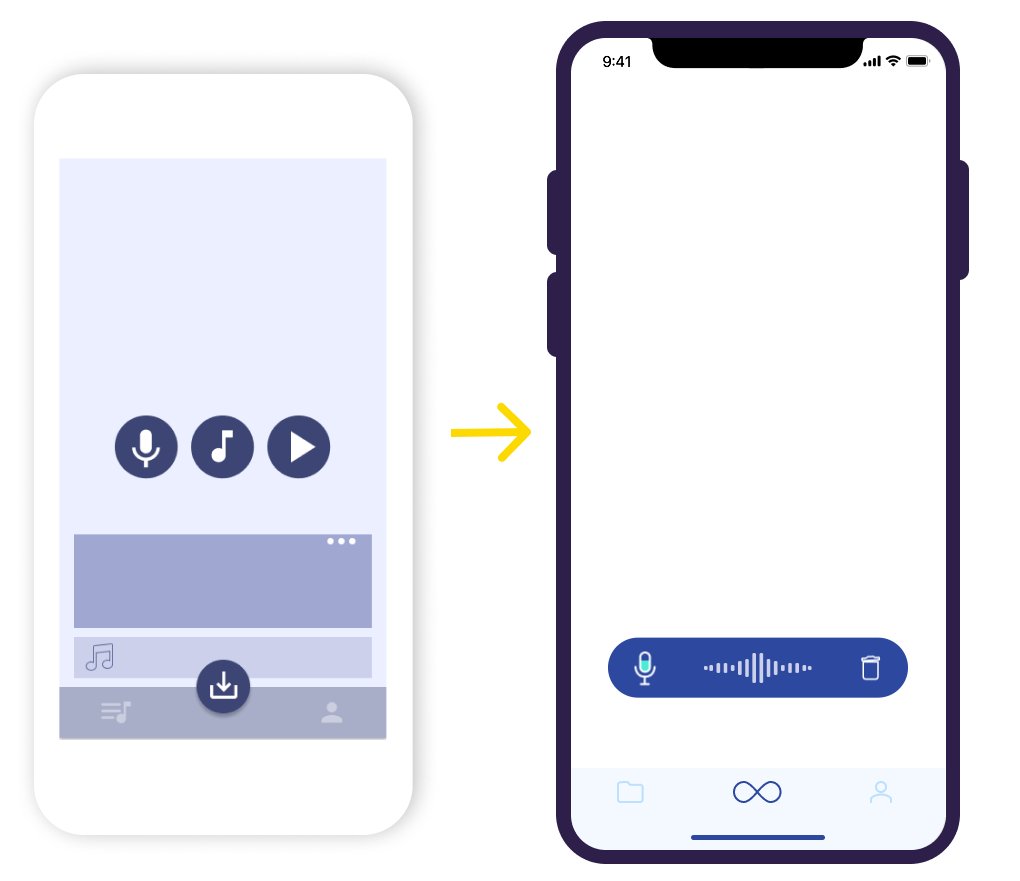
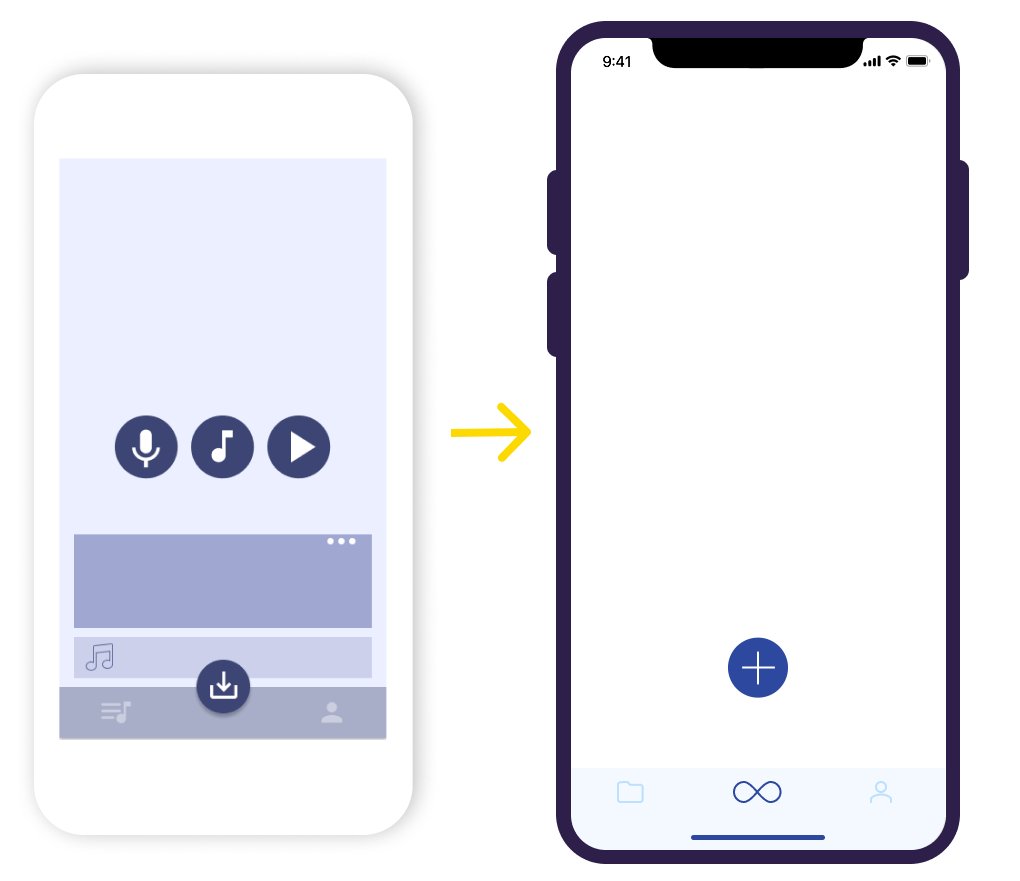
In the second phase we looked more closely at using the functionality, as the app should be simple in use. The stakeholders wanted everything to be in a “thumb reach”. So, we went back to the drawing table. Additionally, here a small animation comes in where the button is expanded when pressing on it.


We also experimented with color schemes to represent the different types of sound categories. Functionalities, such as the play button, edit the sound, or delete, could be accessed by sliding the sound boxes to the left or the right, the same principle which is applied to email. The edit boxes would then slide up.
Phase 3: Pimping the design
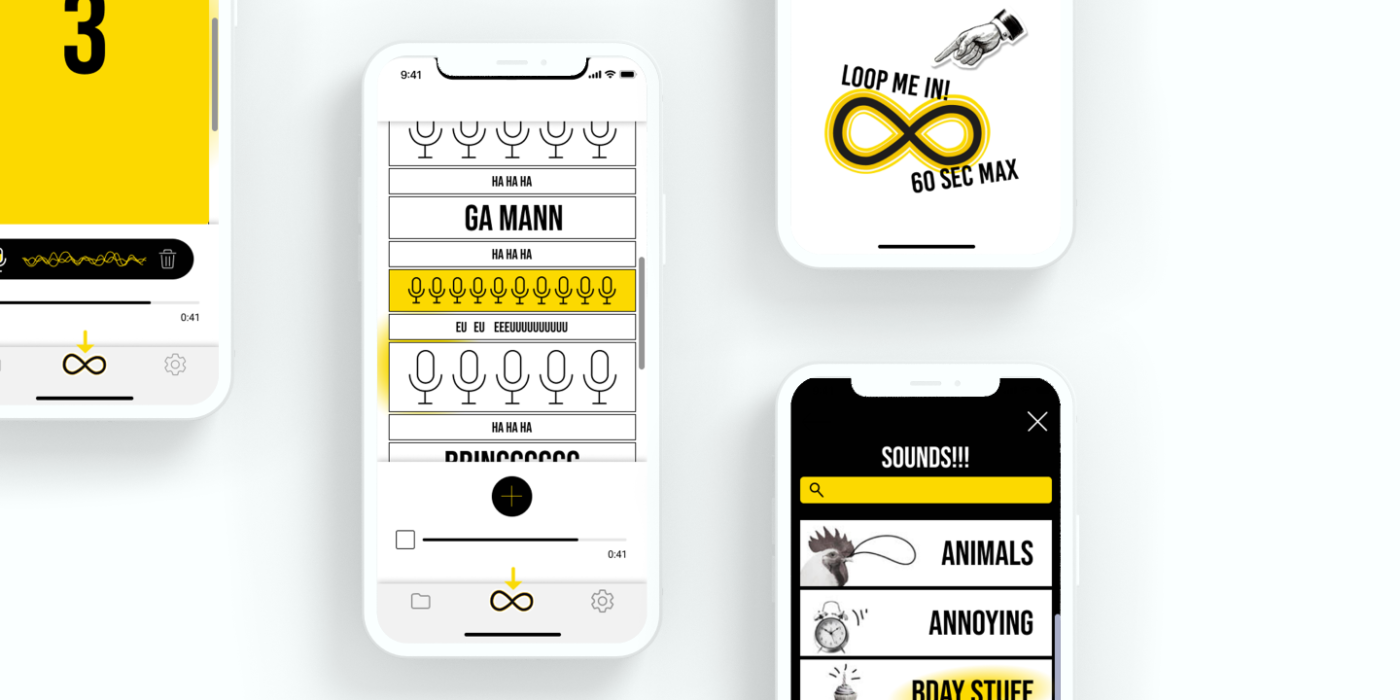
We were struggling to get the color scheme and the representation of the design right. Eventually the stakeholders decided to go to a two color scheme, and use the names of the sound categories to differentiate between them. I feel that it works very well by adding a certain simplicity, playfulness and roughness to the design. I implemented this accordingly.

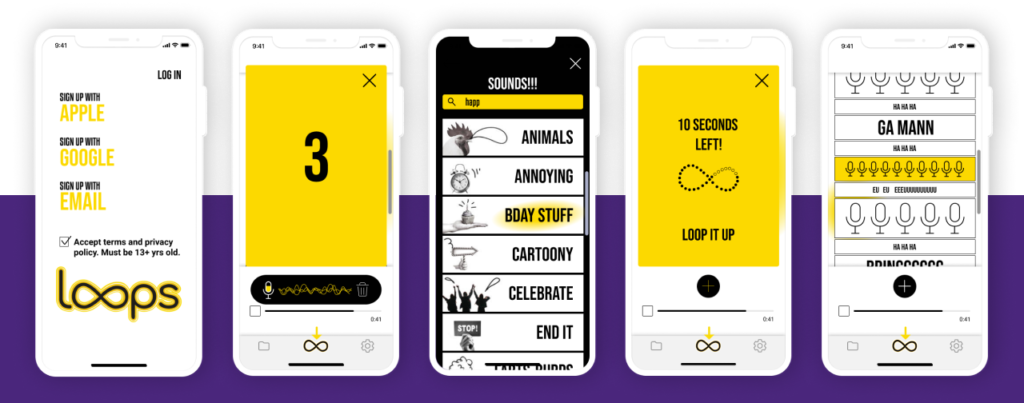
A few final designs: 1. recording, 2. sound categories, 3. sound list, 4. stack with sounds, 5. editing screen
Design Language
I developed the icon set for LOOPs audio. The client requested a simple and light style as a counterbalance to the vivid colors and typography.

The design in action